Checklist
I built this apprenticeship checklist as an apprentice at 8th Light to help keep track of my progress and assignments. It’s still used internally to help current design and development apprentices.
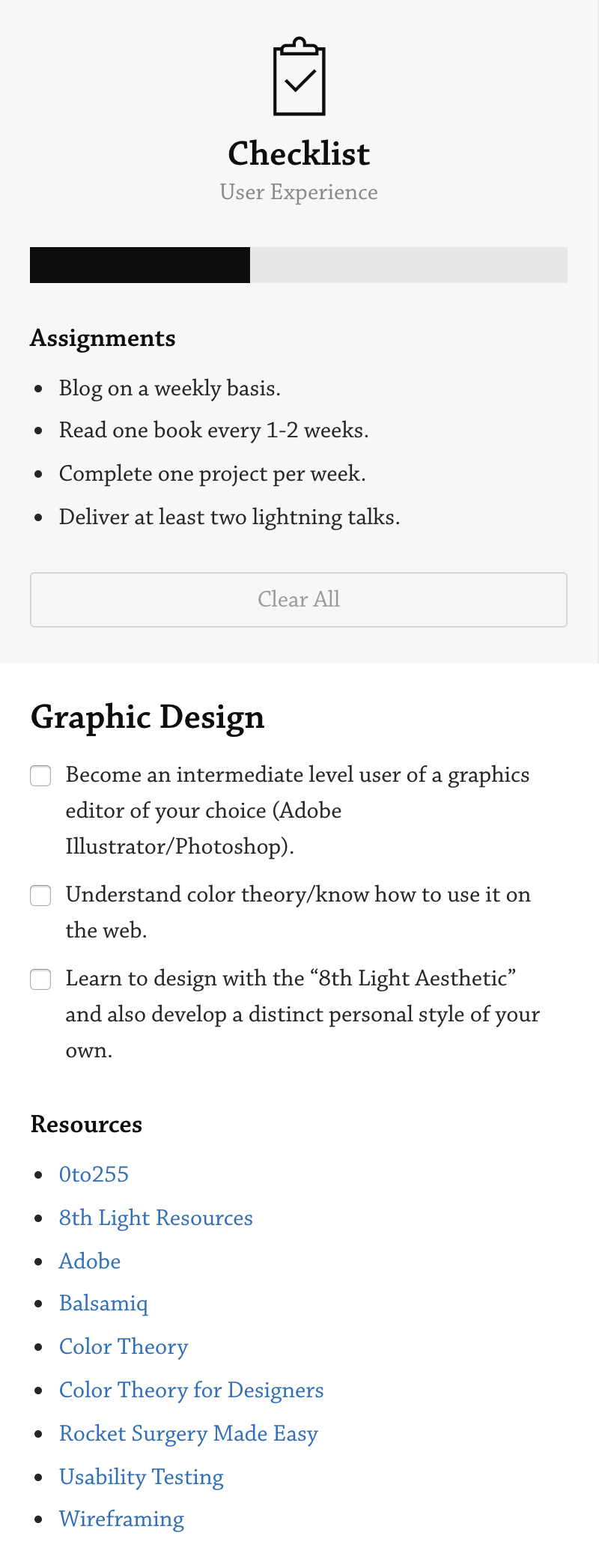
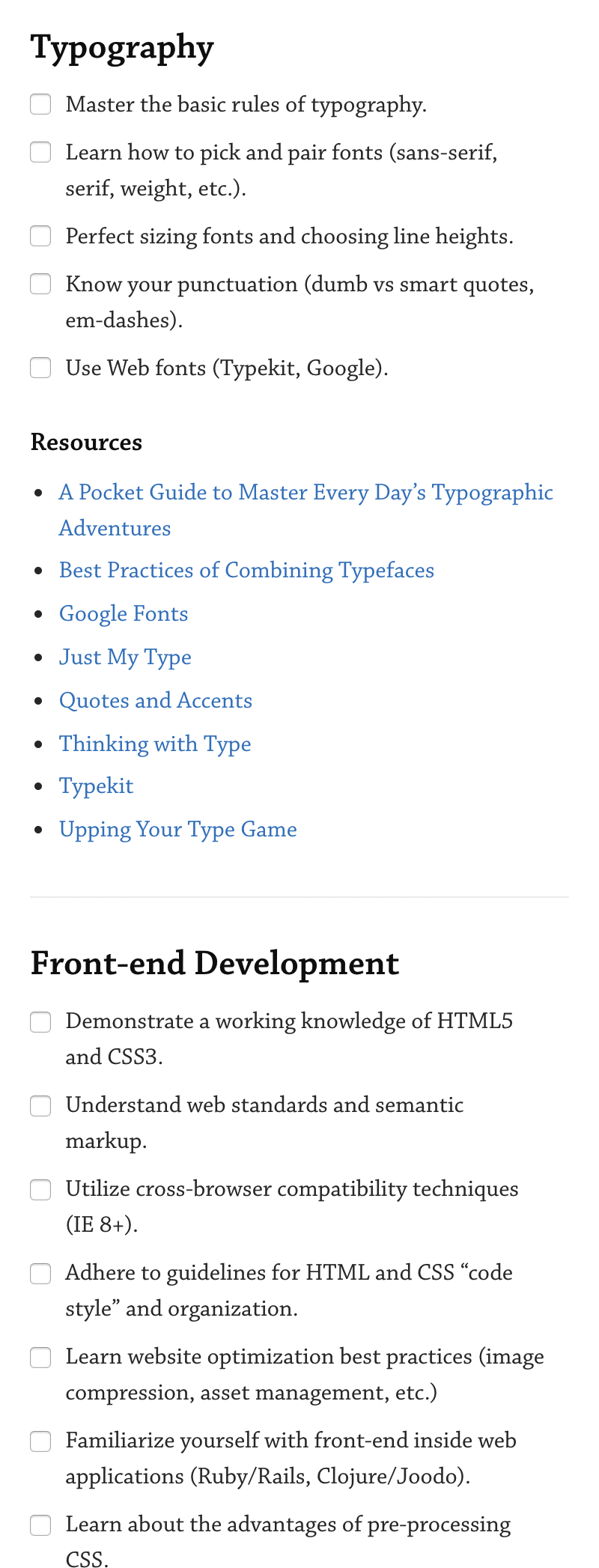
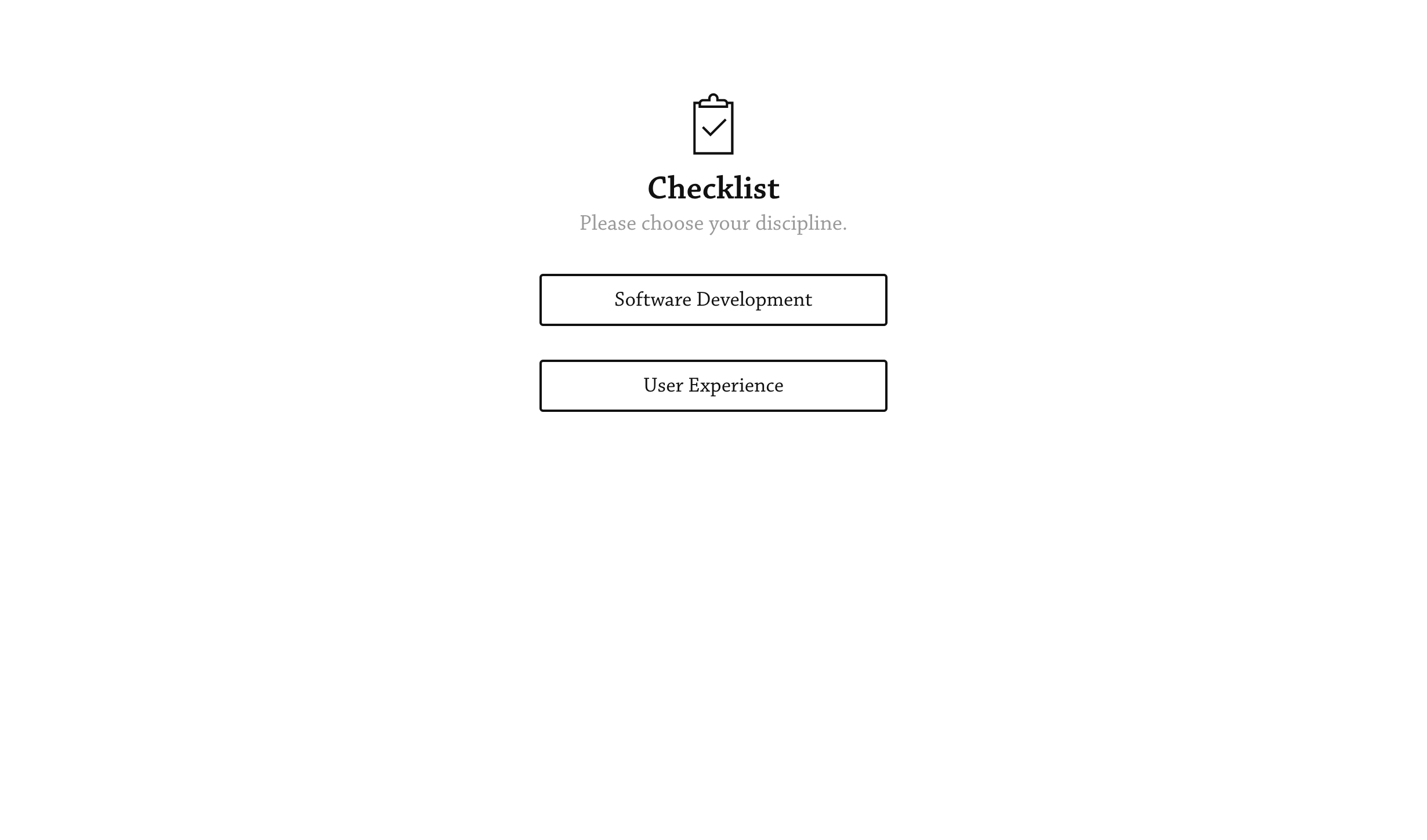
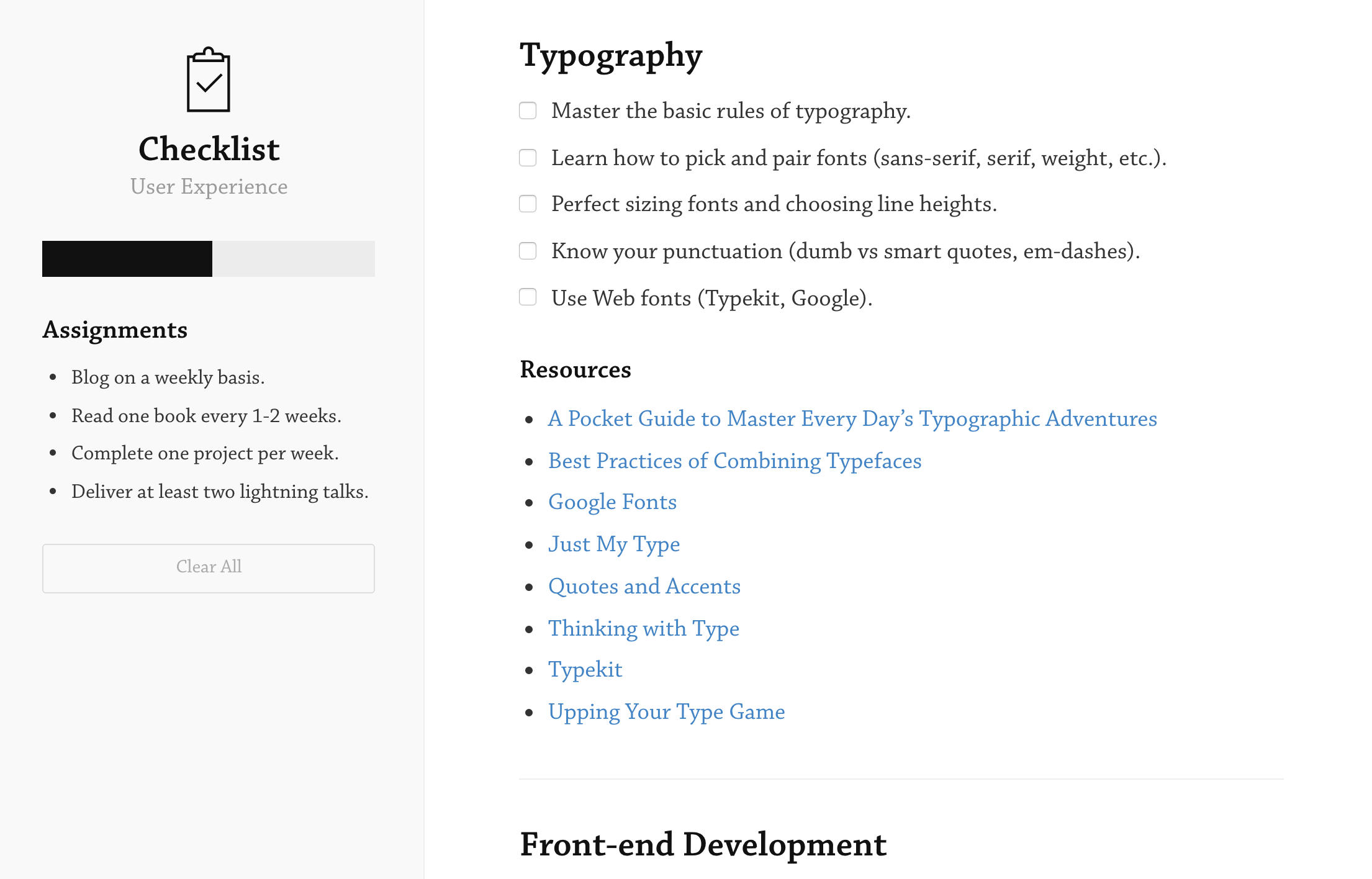
I decided on a two pane layout where the sidebar stays fixed as you scroll so the user can see the progress bar change when tasks are checked off the list. By using a bit of Javscript and some CSS animations, the progress bar updates whenever a task is checked, making for a more interactive experience. On mobile, this sidebar moves out of the way of the content.
The website was built with Middleman and is hosted on Heroku.
Logo
Web


Mobile