Beehive
This project was a fun personal project with home automation. It integrates with Z-Wave devices to control lighting and other functions from a web interface.
Rylan Dirksen built the back-end for this project with Sintra and two Raspberry Pis, while I built the web interface, focusing on using Sass.
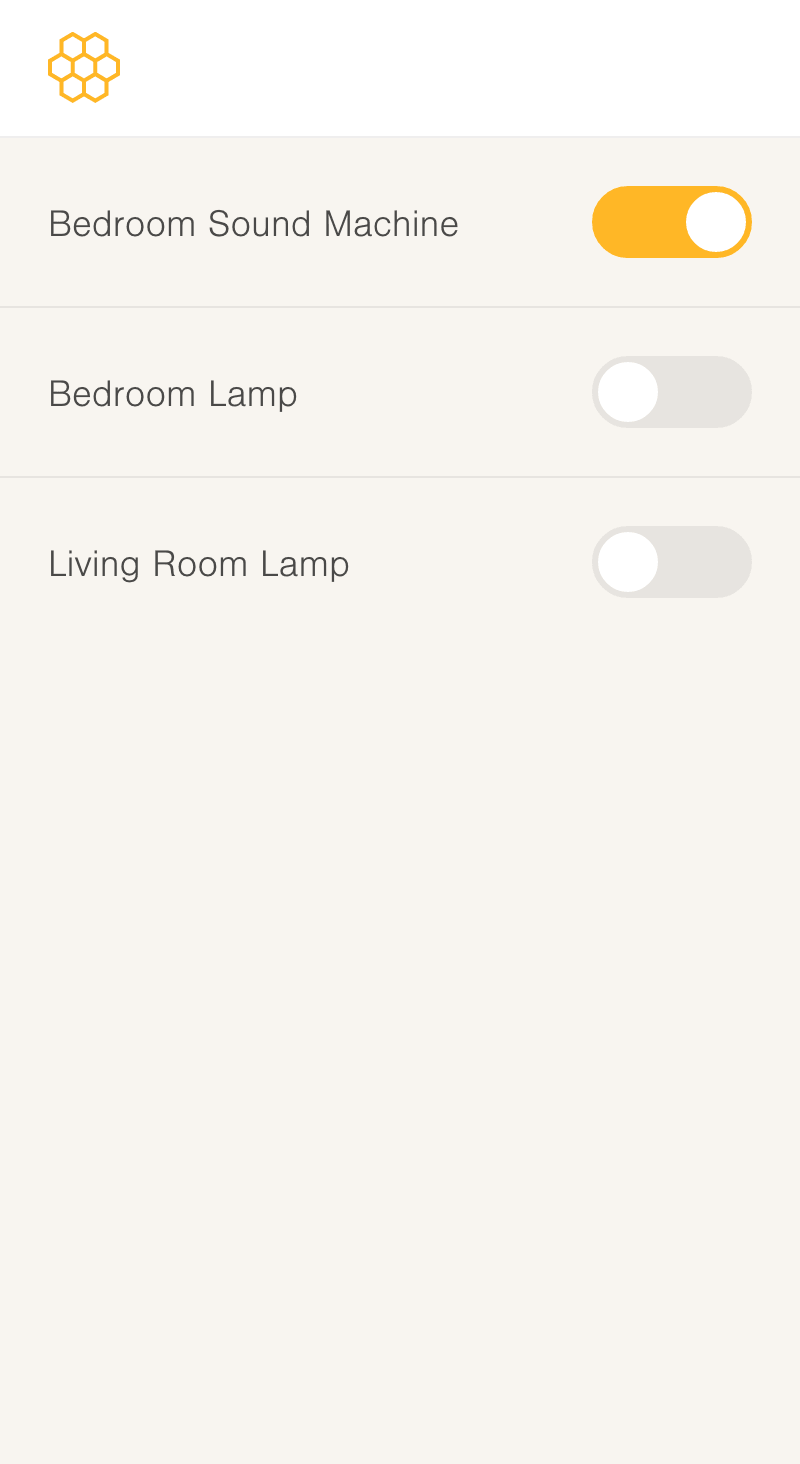
My goal was a super simple and easy-to-use design. I also wanted it to be flexible enough to support a growing number of devices and focused primarily on mobile use.
I drew inspiration from a beehive, a concept that represents my home. The honeycomb structure in the logo highlights the interconnected metaphor of a smart home and continues the beehive theme. The primary color is a “honey” orange–great for indicating the toggle state of the devices–while the rest of the color palette is more subtle.
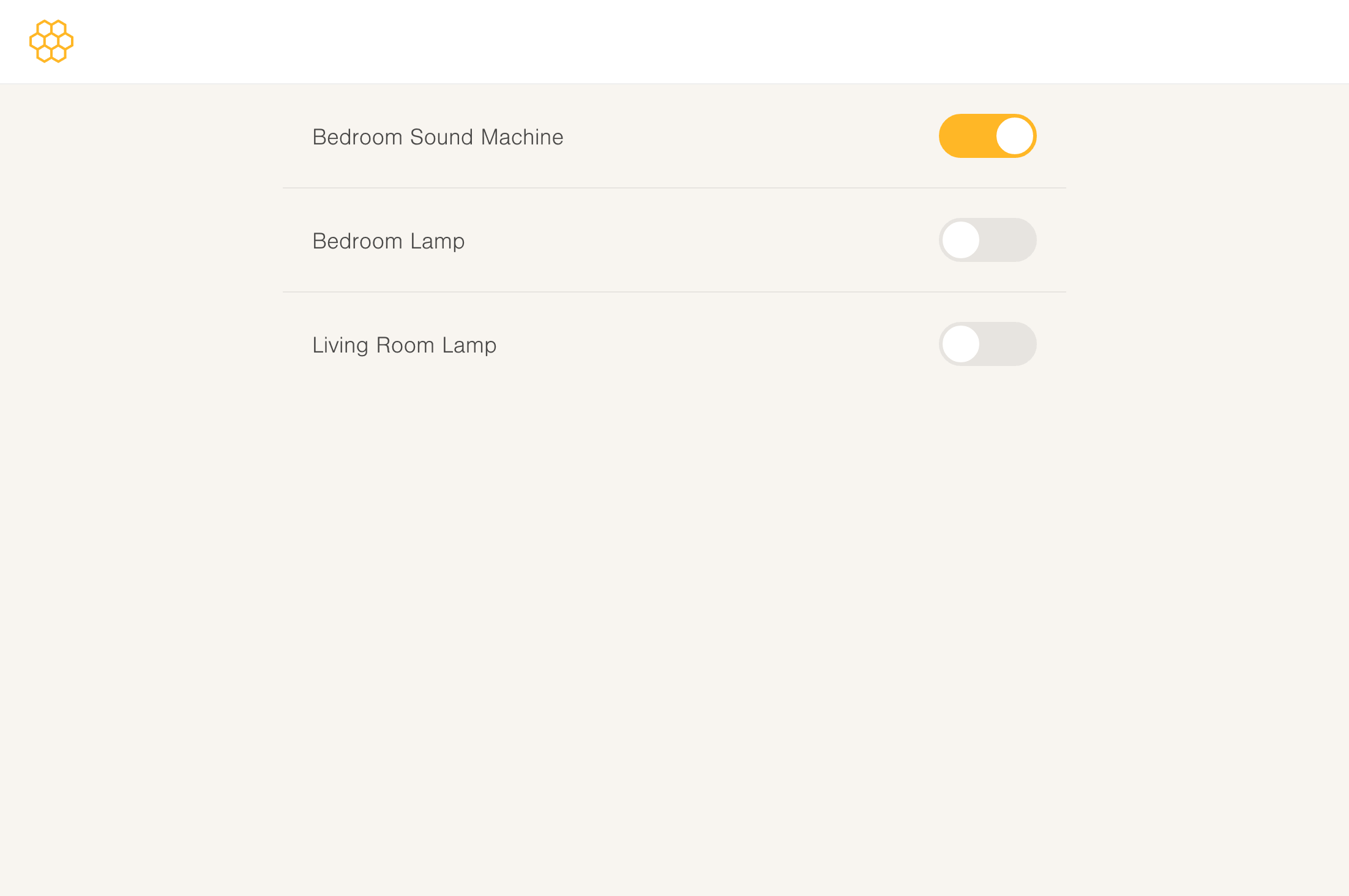
I built an iOS-style toggle with pure CSS to control the lights and used CSS animations make the interactions more fun and satisfying.
Logo

Web

Mobile