Grid
Grid was a personal project I created to help teach responsive design to my co-workers. To my surprise, they and many others online found it useful–it was even translated into five different languages!
The project was built with Jekyll and plain CSS. I wanted the code to be accessible to beginners, so I stayed away from language extensions like Sass.
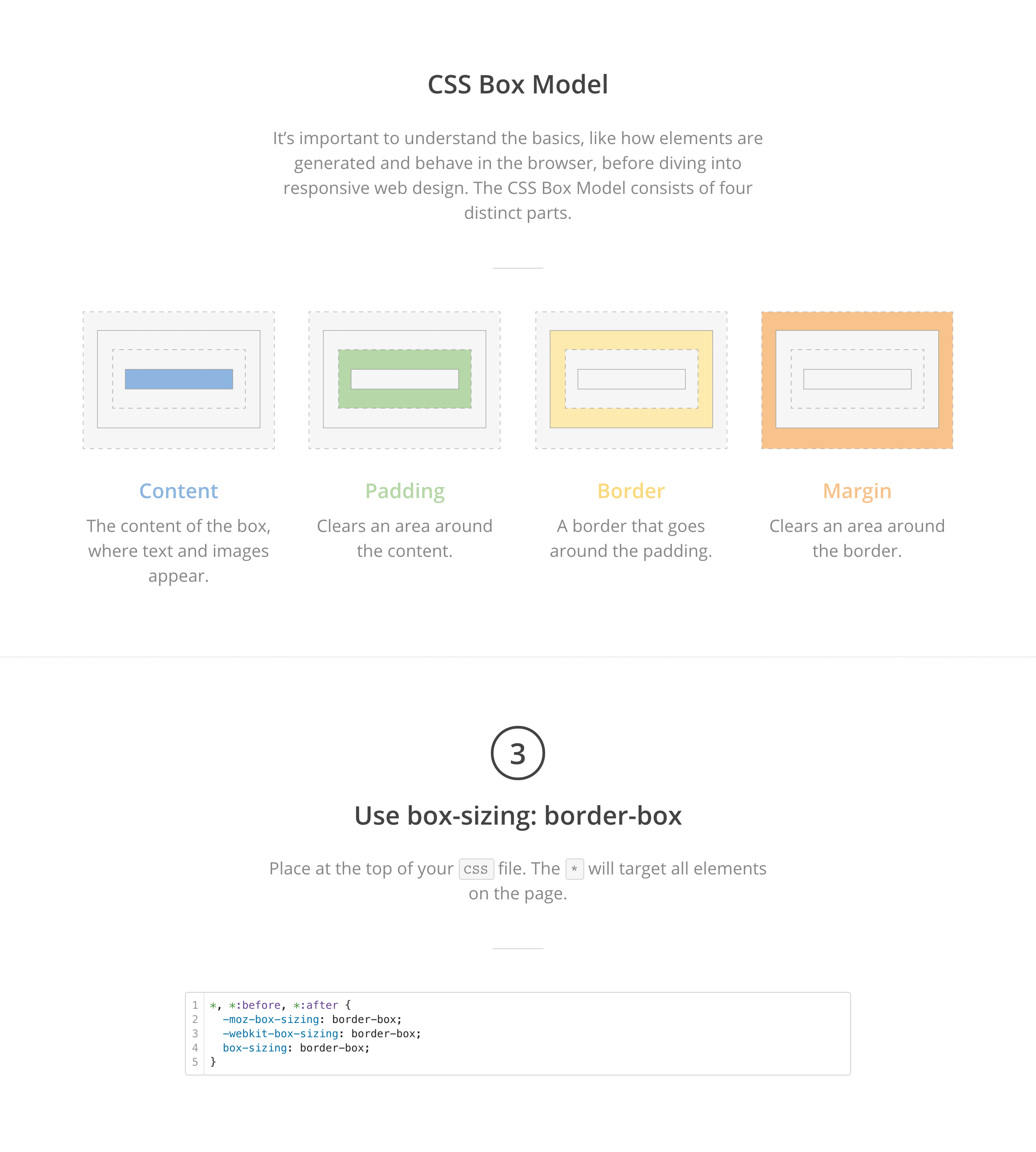
I found that including simple visualizations helped to clarify some of the more complicated concepts, like the CSS box model. Breaking down larger challenges into smaller ones also made the content more easily digestible.
The feedback I received from the community was amazing and I wrote a retrospective on what I learned over the course of the following year.
Logo
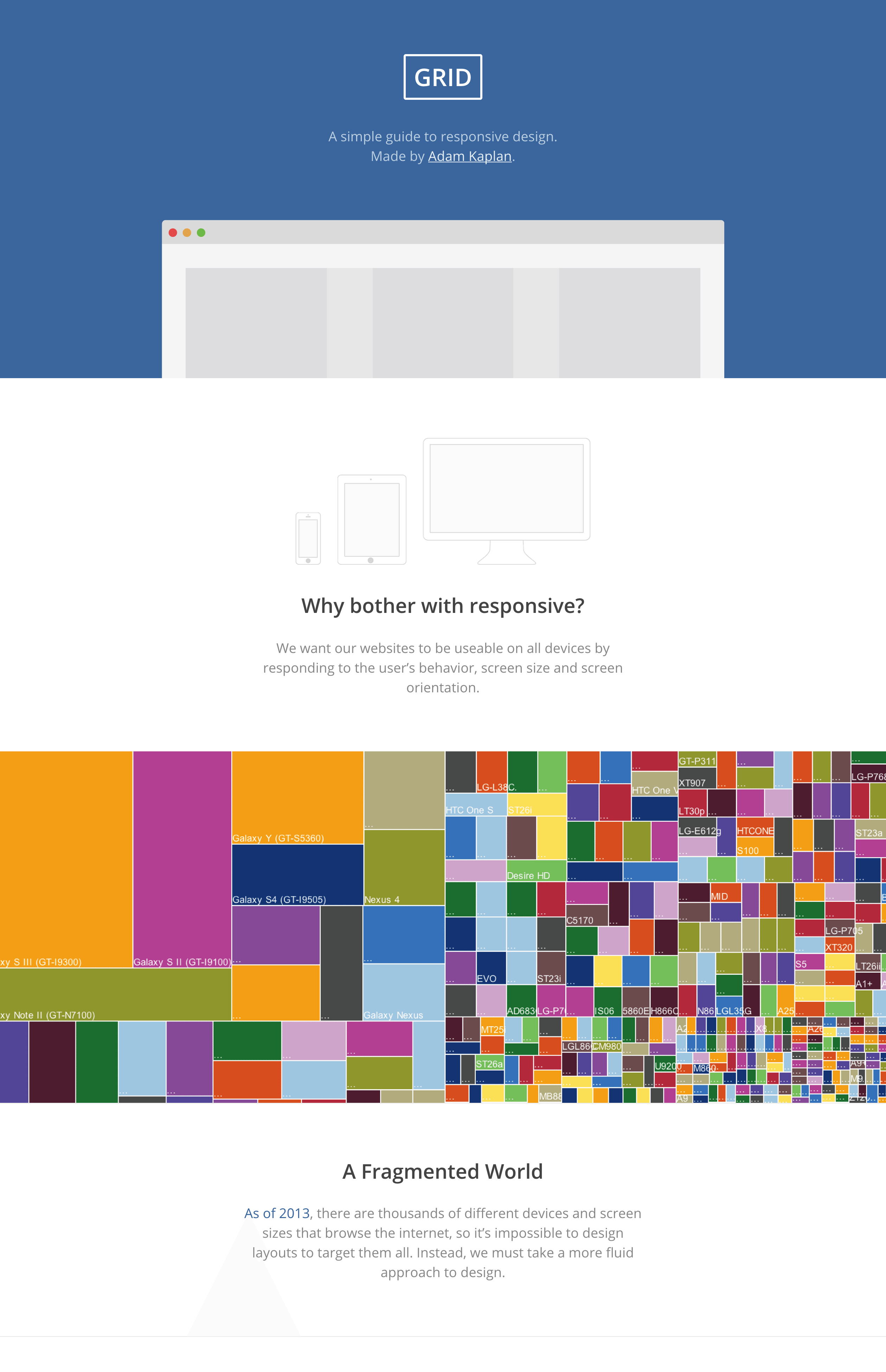
Web


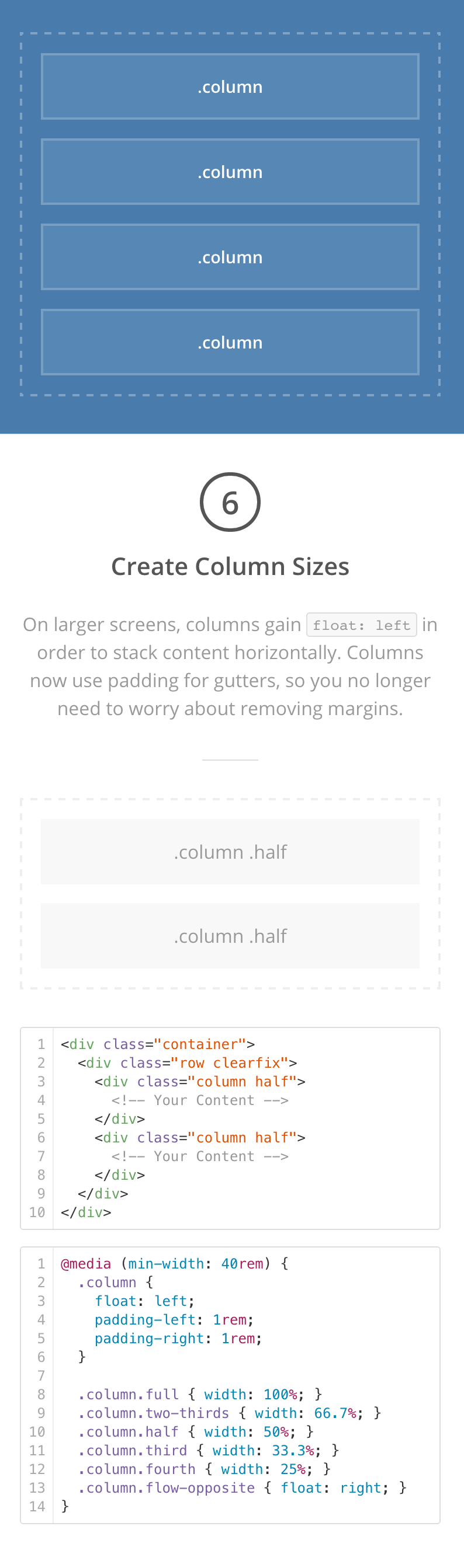
Mobile