CSS Workshop
In this three part workshop, Stephanie Briones and I covered CSS best practices including code organization, reusability and more advanced techniques.
I had the opportunity to give this workshop during an internal 8th Light event and for the front-end developers at NCSA.
I felt that a clear hierarchy and accessible code examples were a priority for this project. I chose a simple navigation with links to each day of the workshop and added the ability to copy code examples to the user’s clipboard with a simple click.
In terms of technology, I built this project mobile-first with Markdown, Sass and Jekyll.
Logo
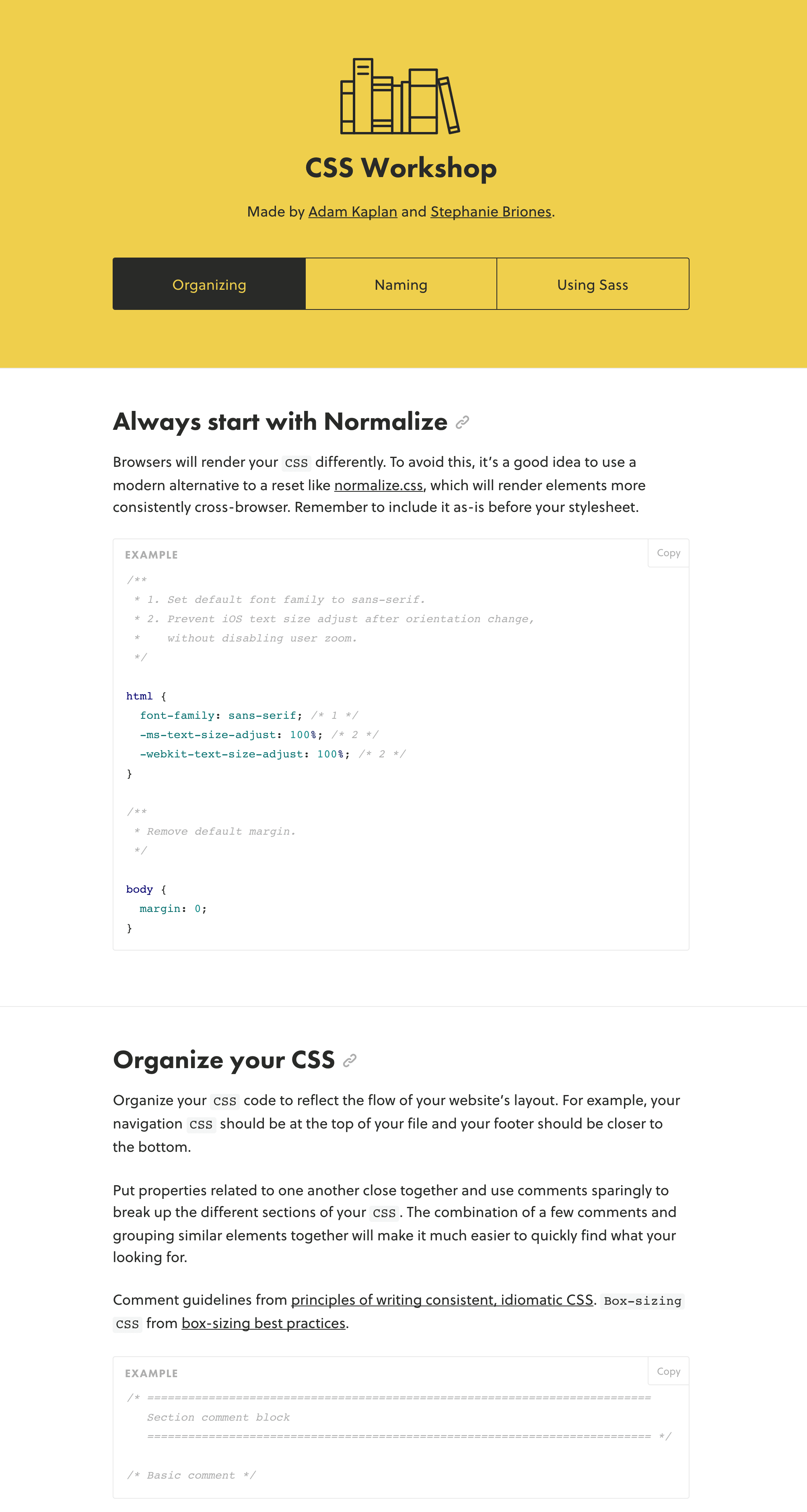
Web

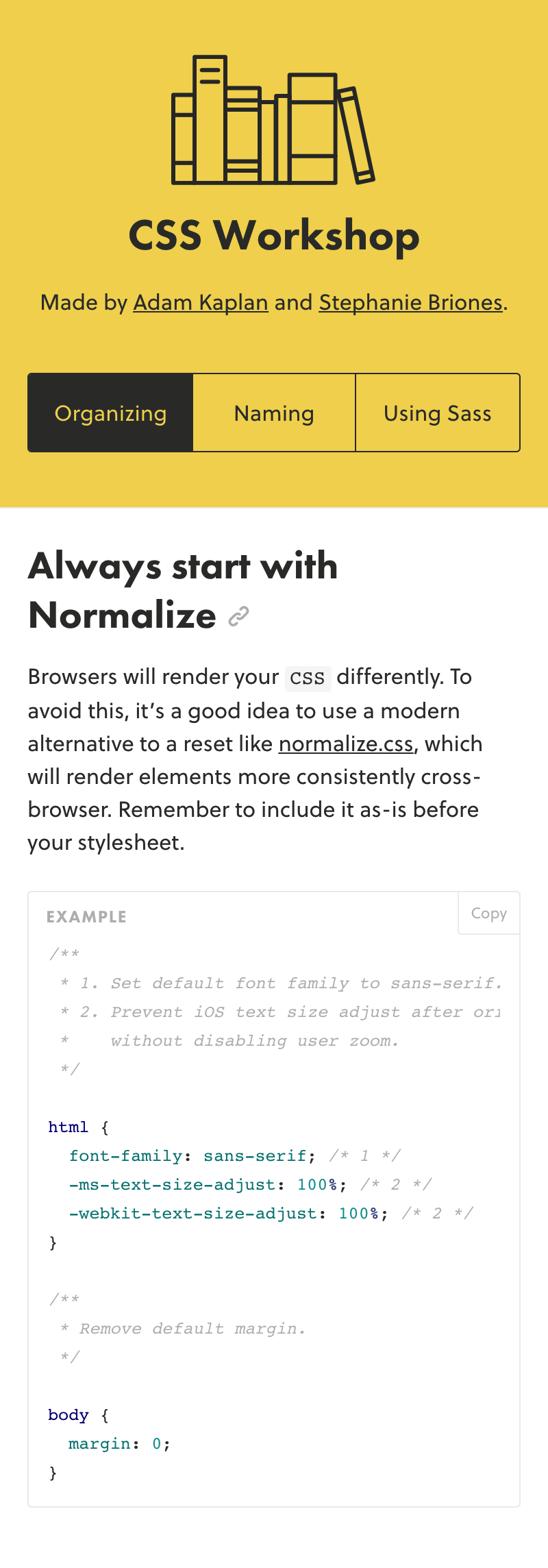
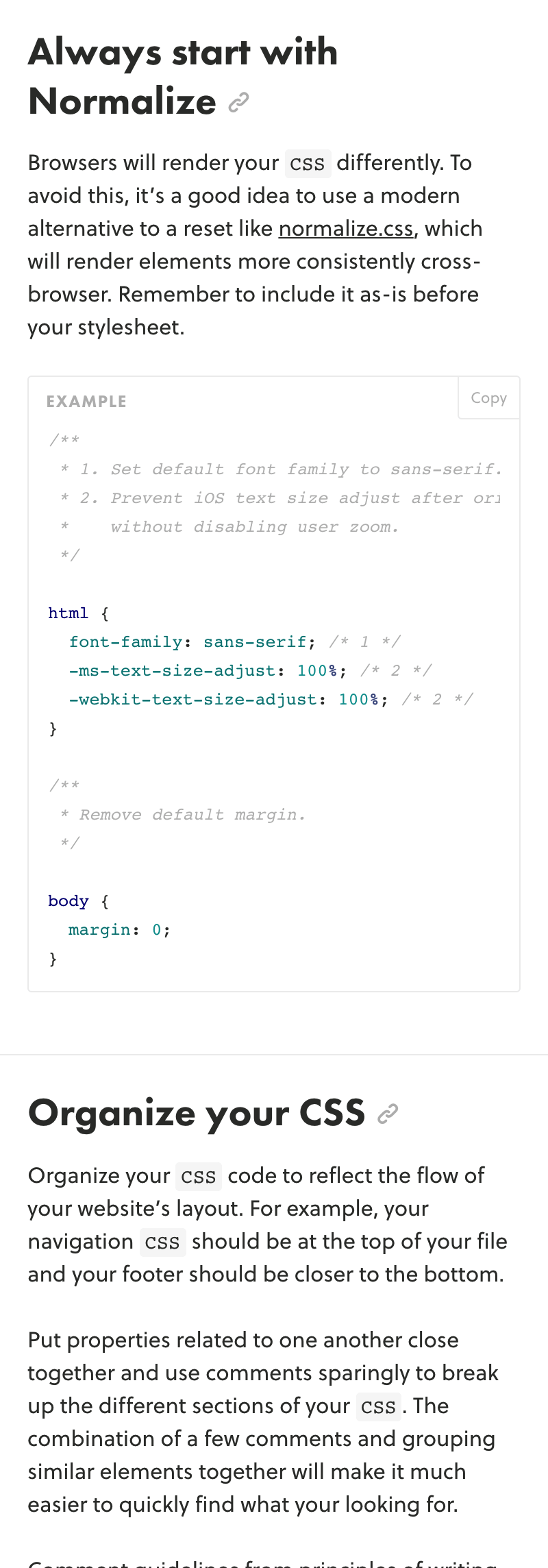
Mobile