Optimize your Images
February 1, 2013
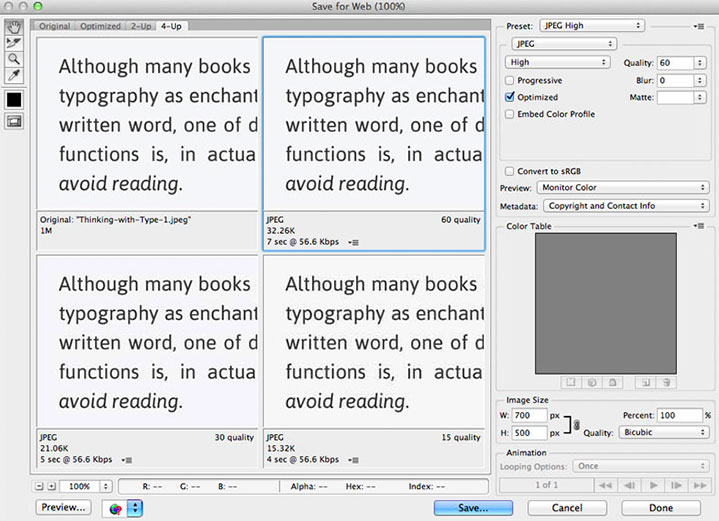
When using images on the web, always remove unnecessary bytes. Here are a few simple guidelines when using Photoshop:
- Always use the Save for Web option
- Try to find a balance between image quality and file size
- Use High if the image will be visible, Medium or Low for backgrounds
- Make sure you have the Optimized setting checked

- Test different file types and optimizations methods
- Use JPGs for photos and PNGs when you need transparency
- Use appropriately sized photos when possible
Results
Stephanie noticed that one of the images on my website was loading slow. By following these simple guidelines, my image went from 2mb to 80kb! That’s a huge reduction in size. Thanks Stephanie!
Here are a few resources that helped me: